Sprite shrinking
Shrinking (also known as scaling, reduction, and "zooming") is a hardware feature of the NeoGeo which allows to scale down sprites with per-pixel accuracy in 2 dimensions.
It can be seen as a simple subsampling of the original graphics since there's no smoothing at all.
Vertical shrinking
Vertical shrinking is set by an 8-bit value indicating the final height of the sprite's graphics. This value is set in VRAM, in the SCB2.
Range: $FF is full size (all 32*16 = 512 pixels shown), $0 is the smallest (only 2 pixels shown).
To know which line to skip, the GPU uses a lookup table stored in the L0 ROM.
Vertical shrink propagates in chained sprites.
Caveat
Note that vertical shrinking does not affect the height setting of the sprite. The graphics are shrunk inside the same "window".
-
Sprite height set to 4 tiles, graphics intentionally filling 4 tiles
-
The same sprite updated to be only 3 tiles high without clearing the 4th (yellow) tile
-
The sprite will shrink this way, showing the garbage yellow tile from the previous setup
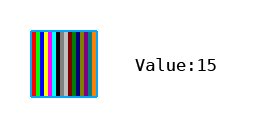
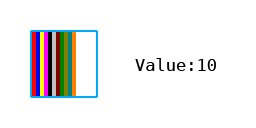
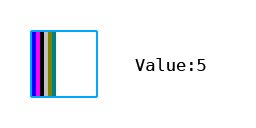
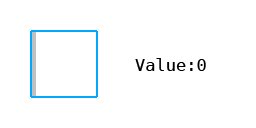
Horizontal shrinking
The horizontal shrinking is set by a 4-bit value indicating the final width of the sprite graphics +1 (giving 1 to 16 pixels wide sprites). This value is also set in SCB2.
Range: $F is full size (all 16 pixels shown), $0 is the smallest (only 1 pixel shown).
Horizontal shrink does not propagate in chained sprites. Values for each sprite of a block have to be distributed to obtain the total desired block width.
Pixel skipping for rendering is done with a "bit matrix" lookup table inside the GPU. This table is not in the L0 ROM.
For each shrinking value on a sprite line, 1 means the pixel will be drawn and 0 means it will be skipped (info from MAME's source, matches the real hardware):

- 0: 0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0 (15 pixel skipped, 1 remaining)
- 1: 0,0,0,0,1,0,0,0,1,0,0,0,0,0,0,0 (14 pixels skipped...)
- 2: 0,0,0,0,1,0,0,0,1,0,0,0,1,0,0,0
- 3: 0,0,1,0,1,0,0,0,1,0,0,0,1,0,0,0
- 4: 0,0,1,0,1,0,0,0,1,0,0,0,1,0,1,0
- 5: 0,0,1,0,1,0,1,0,1,0,0,0,1,0,1,0
- 6: 0,0,1,0,1,0,1,0,1,0,1,0,1,0,1,0
- 7: 1,0,1,0,1,0,1,0,1,0,1,0,1,0,1,0
- 8: 1,0,1,0,1,0,1,0,1,1,1,0,1,0,1,0
- 9: 1,0,1,1,1,0,1,0,1,1,1,0,1,0,1,0
- A: 1,0,1,1,1,0,1,0,1,1,1,0,1,0,1,1
- B: 1,0,1,1,1,0,1,1,1,1,1,0,1,0,1,1
- C: 1,0,1,1,1,0,1,1,1,1,1,0,1,1,1,1
- D: 1,1,1,1,1,0,1,1,1,1,1,0,1,1,1,1
- E: 1,1,1,1,1,0,1,1,1,1,1,1,1,1,1,1 (...1 pixel skipped)
- F: 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1 (no pixels skipped, full size)
Centering
Centering can be required since the "anchor point" of sprites is fixed at their top left.
The X offset is -((hshrink+1)/2). The Y offset is -(vshrink+1). See sprite scaling for code examples.