Sprite shrinking
Shrinking (also known as scaling, reduction, and "zooming") is a hardware feature of the NeoGeo which allows to scale down sprites with per-pixel accuracy in both dimensions.
Shrinking is performed by LSPC by skipping a variable number of pixel lines or columns. It can be seen as a simple subsampling of the original graphics since there's no smoothing applied at all.
Vertical shrinking
The vertical shrinking is set by an 8-bit value specifying the final height of the sprite's graphics. This value is set in VRAM, in the SCB2.
Range: $FF is the tallest, $0 is the smallest.
To know which line to skip, LSPC uses a lookup table stored in the L0 ROM.
The vertical shrink parameter propagates in chained sprites.
Caveat: Display window
Note that vertical shrinking does not affect the tile height setting of the sprite. The graphics are shrunk inside the defined window.
-
Sprite height set to 4 tiles, graphics intentionally filling 4 tiles
-
The same sprite updated to be only 3 tiles high without clearing the 4th (yellow) tile
-
The sprite will shrink this way, showing the garbage yellow tile from the previous setup
Caveat: Last line repeat
If the display window of a sprite is taller than the shrunk graphics, the remaining lines will be filled with repeats of the last line of the last tile (the bottom line of the tile at map index 15).
SNK recommends leaving that line fully transparent if this causes problems.
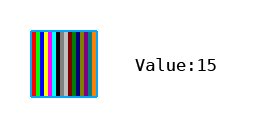
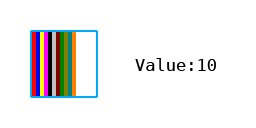
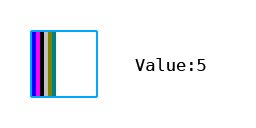
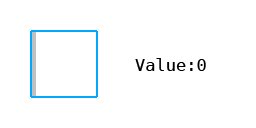
Horizontal shrinking
The horizontal shrinking is set by a 4-bit value specifying the final width of the sprite graphics +1 (giving 1 to 16 pixels wide sprites). This value is also set in SCB2.
Range: $F is full size (all 16 pixels shown), $0 is the smallest (only 1 pixel shown).
The horizontal shrink parameter does not propagate in chained sprites. Values for each sprite of a group have to be distributed to obtain the total desired group width.
There is no external lookup table for horizontal shrinking. The process is completely done inside LSPC. In the following table, each line corresponds to a shrinking value. 1 means the pixel will be drawn and 0 means it will be skipped (info from MAME's source, matches the real hardware):

- 0: 0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0 (15 pixel skipped, 1 remaining)
- 1: 0,0,0,0,1,0,0,0,1,0,0,0,0,0,0,0 (14 pixels skipped...)
- 2: 0,0,0,0,1,0,0,0,1,0,0,0,1,0,0,0
- 3: 0,0,1,0,1,0,0,0,1,0,0,0,1,0,0,0
- 4: 0,0,1,0,1,0,0,0,1,0,0,0,1,0,1,0
- 5: 0,0,1,0,1,0,1,0,1,0,0,0,1,0,1,0
- 6: 0,0,1,0,1,0,1,0,1,0,1,0,1,0,1,0
- 7: 1,0,1,0,1,0,1,0,1,0,1,0,1,0,1,0
- 8: 1,0,1,0,1,0,1,0,1,1,1,0,1,0,1,0
- 9: 1,0,1,1,1,0,1,0,1,1,1,0,1,0,1,0
- A: 1,0,1,1,1,0,1,0,1,1,1,0,1,0,1,1
- B: 1,0,1,1,1,0,1,1,1,1,1,0,1,0,1,1
- C: 1,0,1,1,1,0,1,1,1,1,1,0,1,1,1,1
- D: 1,1,1,1,1,0,1,1,1,1,1,0,1,1,1,1
- E: 1,1,1,1,1,0,1,1,1,1,1,1,1,1,1,1 (...1 pixel skipped)
- F: 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1 (no pixels skipped, full size)
Centering
Centering can be required since the "anchor point" of sprites is fixed at their top left corner.
Todo: code example.